ユーザビリティとは「使い勝手のよさ」のこと
 上司
上司
 新人
新人
 上司
上司
握りやすい包丁、切りやすいハサミなども使い勝手がよければ『ユーザビリティ』を使って表現できます。しかし、日常の会話の中ではあまり登場しませんよね?
IT用語と限定されているわけではないのですが、主にWEBサイトのデザインやサービスを利用する上での『使い勝手のよさ』について『ユーザビリティ』が使われることが一般的です。
そして、この言葉には混同しやすい言葉やよく一緒に登場する言葉もいくつかあります。WEBマーケティング用語としてもよく使われるので、しっかりと学んでおきましょう。
ユーザビリティの意味をチェック
現在、カタカナ語として広く使われている言葉の中には英語がそのまま使われているものもあれば、英語をもとに作られた言葉もあります。それではユーザビリティはそのどちらにあたるのでしょうか。
ユーザビリティの英語は「usability」
ユーザビリティは英語で『有用性』『便利(なこと)』といった意味をもつ言葉ですが、もとは『use(使う)』と『able(~できる)(有能な)』の二つの言葉が語源とされています。
日本語におけるユーザビリティの定義
■使い勝手
■利用性
■使用性
■利用品質
日本での『ユーザビリティ』にはいろいろな解釈がありますが、国際標準化機構(ISO9241-11)では以下の定義が記されています。
特定の利用状況において、特定のユーザによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザの満足度の度合い。
使い勝手のよさの対象となる製品やサービスは、IT分野のものに限定されているわけではありません。しかし、ハードウェアやソフトウェアなどネット環境のものに使われることが多いです。

ユーザビリティの使い方・例文
ユーザビリティは『高い』『低い』と表現されることが一般的ですが、実際の会話ではどのように使うのでしょうか?例文を使ってみてみましょう。
ユーザビリティが高い
このアプリは操作が簡単で、スマホの操作が苦手な人でも簡単に使いこなせたということを言っています。
ユーザビリティが低い
有料アプリ、パソコンのソフトウェア、家電製品など、ある程度は使い方を覚える必要があるアイテムはたくさんあります。使い方がわかりにくいものだと売り上げは伸びないだろうということを言っています。
ユーザビリティ評価
使い勝手の良さを評価する方法は、社内でテストをする方法、専門家に見てもらう方法、モニターを募集して実際に使ってもらう方法などいろいろとあります。
この会話は、使い勝手の良さを評価する方法はモニターによるアンケートで評価するんだよね?という確認をしています。
ユーザビリティ検証
ユーザビリティをより高いものにするためには、しっかりとした評価や検証を行う必要があります。そして今は『ユーザビリティ検証サービス』を提供している企業があり、例文はそのような専門機関に検証を依頼するということを話しています。
参考 株式会社ヴェス(VES)ユーザビリティ検証サービスユーザビリティとアクセシビリティの違い
ユーザビリティは『使い勝手のよさ』を指してはいますが、定義にもあるように、その製品やサービスの対象としている人が「使い勝手がよい」と感じればいいのです。
一方で、アクセシビリティとは、ターゲットは特に定めず、どんな人にとっても使いやすいものでなくてはいけないのです。対象となる製品・サービスはインターネット上で使うものだけではなく、オンラインでもオフラインでも使うものすべてが含まれます。


 アカウンタビリティを果たすの意味とは?使い方・例・レスポンシビリティとの違い・行政・福祉・介護・心理学での意味も解説
アカウンタビリティを果たすの意味とは?使い方・例・レスポンシビリティとの違い・行政・福祉・介護・心理学での意味も解説
ユーザビリティがよくわかる例を紹介
それではここで、高速道路の規制情報を例にしてユーザビリティの高さを検証してみましょう。
こちらの表示、あなたはどのように感じますか?
| 八王子~国立府中 | 工事規制 |
| 国立府中~府中スマート | 規制なし |
| 府中スマート~稲城 | 工事規制 |
| 稲城~調布 | 規制なし |
| 調布~高井戸 | 通行止め |
交通情報を検索するときは、どの区間にどんな規制がかかっているのか、どこで渋滞しているかを知りたいわけですよね。そのため、情報としては、以下のように規制がかかっている区間のみをピックアップしてまとめたほうが見やすくなります。
| 工事規制 | 府中スマート~稲城,八王子~国立府中 |
| 通行止め | 調布~高井戸 |
ユーザビリティの略は?UIやUXとは関係ある?
ユーザビリティの言葉の意味を調べようとすると『UI』『UX』の文字が目につきます。これらはユーザビリティに関係しているのでしょうか?それぞれの意味についてまとめてみました。
UI
正式名称は、Usr Interface(ユーザーインターフェース)といいます。これは、パソコンやスマートフォンでWEBサイトを利用する際、表示される画面、リンク、ポチっとクリックするボタンなど、ユーザーの目に触れる要素すべてのことを指します。
そしてUIは使いやすいものでなくてはなりません。つまり、UIを構成する上で、ユーザビリティが高いものにしなければならないわけです。
UX
正式名称はUser Experience(ユーザーエクスペリエンス)といいます。これは、製品やサービスを利用することでユーザーが得られる体験のことを指しています。
「表示のしかたが綺麗だなぁ」「文章が読みやすいなぁ」「わかりやすいなぁ」「注文してから到着まで早かったなぁ」など、これらすべてがUXになります。

まだある!ユーザビリティの関連用語
ユーザビリティの意味を学ぶのなら、一緒に頭に入れておいたほうがいい関連用語はまだいろいろあります。以下によく使われるものをピックアップしたのでこれを機会に関連付けて覚えておきましょう。
ユーザビリティエンジニアリング
利用者にとって、どのようなものが利用しやすいかを考えることをユーザビリティエンジニアリングといいます。つまり、ユーザビリティの高さを追求する行為そのもののことをさす言葉というわけです。
ユーザビリティテスト
評価対象の製品を、実際にユーザーに試してもらうことを『ユーザビリティテスト』といいます。これを行うことで実践的な検証結果を得られるため、ユーザビリティをより高めることができます。
エキスパートレビュー
新しいWEBサイトを作る際、専門家がユーザーの立場で使いやすさの検証することを、エキスパートレビューといいます。一般のユーザーに依頼をするユーザビリティテストは結果がでるまでに時間がかかりますが、エキスパートレビューは少人数で行うため、短期間で結果がでるのが利点とされています。
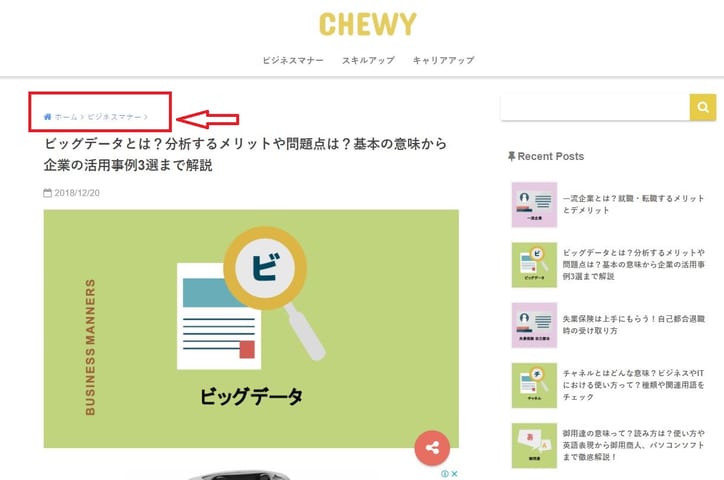
パンくずリスト
パンくずリストとは、今開いているWEBページがいったいどの場所なのか、ひと目でわかるようにした表示のことを指します。わかりやすい例としては、以下の画像のようなものですね。

『ヘンゼルとグレーテル』という童話を知っていますか?この話の中で、主人公である幼い兄弟が森に入っていく際、道に迷わないようパンくずを落としながら歩いていきます。道しるべとしてパンくずを置いていったこのストーリーから、WEB上で道に迷わないようにしたものを『パンくずリスト』と呼ぶようになったといわれています。
ユーザビリティの高いデザインを追求しよう!
インターネット上にはさまざまなWEBサイトが存在し、製品の売り上げにつなげるためにはユーザーにホームページをしっかり見てもらわなければ意味がありません。そのためには、ユーザビリティの高さはとても大切になります。
専門家による検証も参考になりますが、実際のユーザーと同じ感覚で実施するユーザビリティテストでのアンケートなども利用し、100%のユーザーが満足できる製品を作っていってください。


