アイキャッチとは「視線をとらえる画像や映像」のこと
 先輩
先輩
 新人
新人
 先輩
先輩
世間でよく耳にする『アイキャッチ』ですが、あなたは「どんなもの?」と聞かれてきちんと説明ができますか?
「CM入りCMあけに入るあの画像でしょ?」という人はちょっと認識不足かも。この記事を読んで、アイキャッチとはどのようなものなのか、しっかり覚えていってください。
アイキャッチの意味
アイキャッチ?目をキャッチする?世の中でたびたび耳にする『アイキャッチ』。
なんとなく意味は想像できると思いますが、本来はどんな意味をもった言葉なのでしょうか。また、主にどんな場面で登場するのでしょうか?
アイキャッチの英語は「eyecatch」
アイキャッチは英語で『eyecatch』と表記しますが、実は和製英語であり、実際の英単語では日本語の意味に相当するものはありません。
あえて英語で表現するのなら、『人目をひくイメージ』の意味をもつ『an eye-catching image』となります。
外国人にそのまま『アイキャッチ』とそのまま言っても、日本での意味合いは伝わらないので注意しましょう。
アイキャッチが使われる場面
テレビの中のアイキャッチは、番組のCMの前後に挿入されるのが一般的です。ドラマ・特番・バラエティ番組などの場合では、画面の片隅に番組タイトルのテロップ*を表示する形式で挿入されます。そしてテレビの他には以下のようなところで使われています。
(テロップ*:画面に映し出される文字)
WEBサイト・ブログ
WEBサイトやブログのページを作成する場合、文字だけを表示させるのではなく、見る人の目を引きつけるような画像やイラストを入れますよね?それがアイキャッチです。
「このような内容になっていますよ~」ということを引き立たせるために付けるものなので、内容に添ったものを選ぶことが望ましいですね。
アニメ・特撮番組
ドラマ・特番・バラエティ番組とは違い、アイキャッチ専用の映像が使われたり、シーンの一部が使われたりしており、その画像の中に番組タイトルを表示することもあります。そして、そのバックに短い曲が付けられているのが一般的です。
アイキャッチの使い方・例文
アイキャッチという言葉は使っていなくても、日常生活でなじみのあるものです。そのため、どんなものかがわかれば会話にも簡単に組み込めると思いますが、一応どんな使い方をするか例文をいくつか紹介しておきますね。
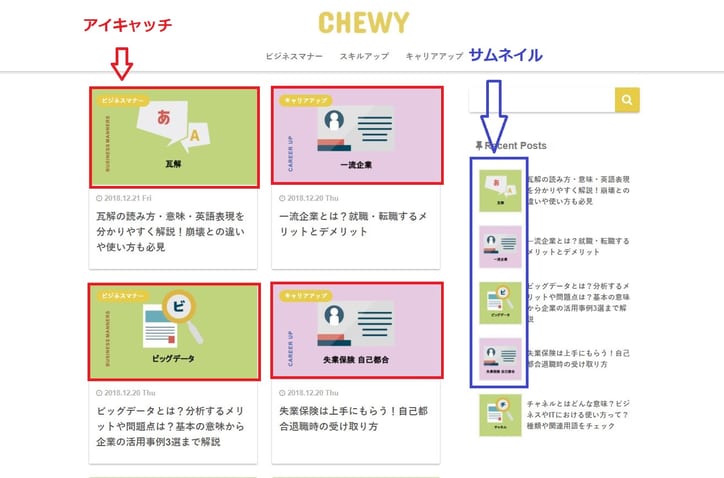
アイキャッチとサムネイルの違いとは

目で確認すれば一目瞭然ですよね?赤枠の部分が『アイキャッチ』で、青枠の部分が『サムネイル』です。
 新人
新人
サムネイルは英語では『thmb nail』と表記し、親指の爪という意味があります。親指のように縮小された画像だということでこのように呼ばれています。
一般的にはアイキャッチの画像を縮小したものが表示されますが、縮小されたら画像サイズが小さくて見にくい場合には、別の画像を設定する場合もあります。
アイキャッチの作り方とデザインのヒント
アイキャッチは、WEBサイトを訪れた人が、そのサイトから離れないように引き付けるインパクトがほしいもの。
そのためには凝ったアイキャッチを作るよりも、見る人がそこをクリックしてみたいと思うようなデザインにすることが大切です。それでは初心者向けに、アイキャッチの作成のポイントをいくつか紹介しておきますね。
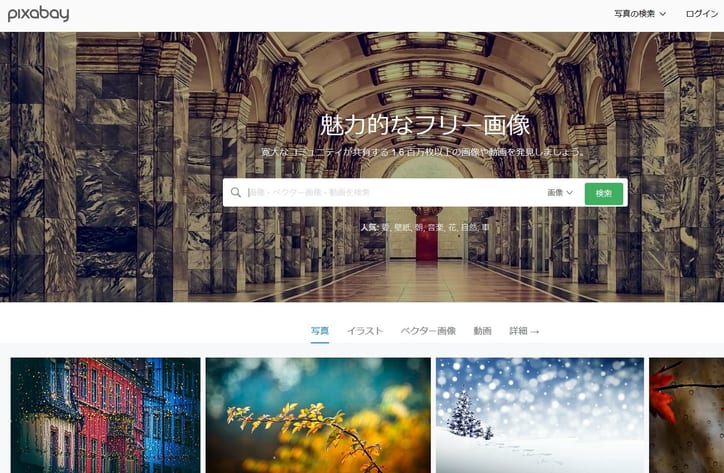
まずは写真やアイコン画像から素材を入手
いろんなサイトからさまざまな写真をダウンロードすることができます。勝手に画像を使うと著作権の侵害になるものは、画像を保存できないよう最初から設定されていますが、できるだけ『pixabay』『FLAT ICON DESIGN』など、使用料がかからない、フリーの素材を使うことをおすすめします。
そして、それらのサイトから、作成するWEBサイトやブログのイメージに合う画像を素材として入手しましょう。

![]()
デザインツール「canva」がおすすめ
パソコンに入っているペイント機能を使って作ることもできますが、できることに限界があり、初心者にはちょっと難しいでしょう。そこで、おすすめなのがデザインツールの『canva』です。
どんなタイプのアイキャッチを作りたいかを選択していくと、使いやすいものがテンプレートとしていくつか用意されており、それを利用して簡単に作成することができます。

上記のページにたどり着くには利用登録をしなければなりませんが、FacebookやGoogleのアカウントで簡単に登録が可能なので、ぜひ使ってみてください。
参考 canvaログインページデザインのコツ6つ
アイキャッチ作成の素材は前の2つの項目で準備ができます。それでは実際に作っていくにはどんな点に注意すればいいのでしょうか?簡単にまとめてみたのでぜひ参考にしてみてください。
①:画像が暗い場合は色や明るさの補正をする。
②:画像の中に文字を入れる場合はサイトのタイトルとは違う言葉で!
③:画像の中に文字を入れる場合は背景と文字が同化しない色を選ぶ。
④:原色を使いすぎない。
⑤:文字は読みやすいフォントを使う。
⑥:画像内はシンプルが一番!
魅力的なアイキャッチでユーザーの視線をキャッチ!
テレビ画面に映すアイキャッチは、CM入りCMあけの区切りでしっかり見る人は少ないかもしれませんが、インパクトがあるものであれば視聴者の印象に残るものになります。
そして、WEBサイトにおいてはアイキャッチはそのページに引き付けるための重要な要素の一つになります。
最初にたどり着いたサイトの画面に目がとまれば、内容を読んでみたいと思いますよね?アイキャッチの作成をあまりしたことがないという人は、この記事の中で紹介したポイントを参考にし、魅力的な画像を作ってユーザーの視線をキャッチしてください。


